Redesign: Books 4 Cause
Books 4 Cause is able to provide communities with books that enrich lives through storytelling and education.
Responsibilities
User Research
HTML , CSS, and Javascript
Pushing through with lots of matcha
Project Context
Designed in 3 weeks
Group Project
Free bookstore
Background
Books4Cause is a Chicago-based organization that distributes books throughout the Chicagoland area and across various African countries. Fueled by book donations, Books4Cause is able to provide communities with books that enrich lives through storytelling and education.
Problem
Our group faced a hard-to-use website design that didn’t encourage donations or trust from users due to its poor organization, lack of details and misrepresentation of the organization on the homepage.
Solution
Through a website redesign, our team would create an easy-to-use and organizated site that would provide vital and necessary for the organization by adding a mission statement and more details to the homepage.
Conducting user interviews
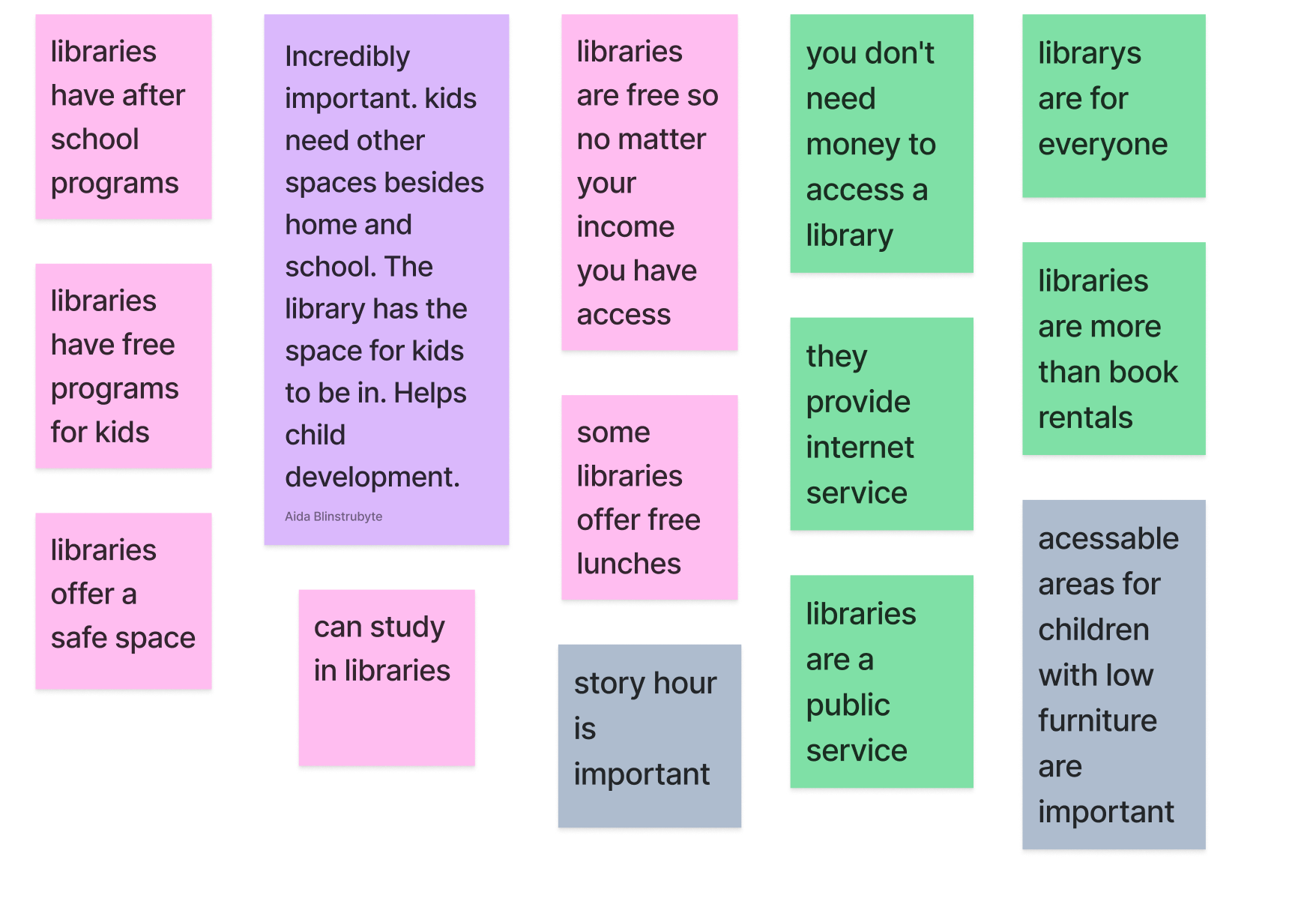
To kick off our research, we began by conducting user interviews. We asked questions about what makes a website trustworthy, where people donate, and why libraries are essential. We found similarities in the answers that were provided and organized our data through affinity mapping.
RESEARCH QUESTIONS:
What was your favorite childhood book?
How often do you read?
How many books do you own?
What kind of genres do you own and read?
What kinds of organizations do you donate your used items to?
How do you choose these organizations?
Where do you donate your used books to currently?
What significance does the community you impacting have on the organizations you donate to? (local vs. non-local)
In what ways is access to libraries important for the growth and development of children, in your opinion?
In what ways can American textbooks be problematic?
What do you look for in an organization’s website to deem it trustworthy?
Trust within a website
Why libraries are important
Reasons to Donate
Shifting our research to usability testing
We began testing the Books 4 Cause website with our users. Then gave them three tasks to complete to see how they navigated through the website. Something that kept coming up was that the user needed clarification about what this organization does and where they could find the correct information to donate.
Testing and Improvements
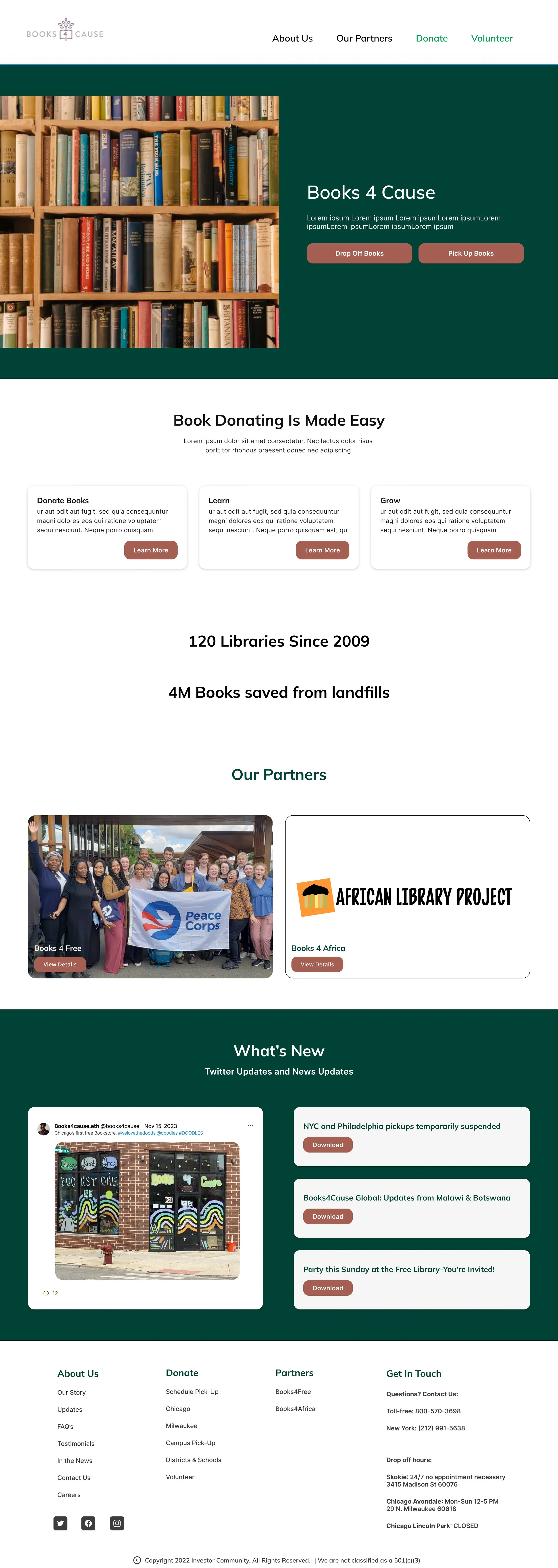
Original
Lo Fidelity
Mid Fidelity
Improvements in the Design
Based on feedback, the Twitter section wasn’t necessary to be displayed so prominently on the page.
The what’s new section was confusing and would take you to a blog that felt outdated.
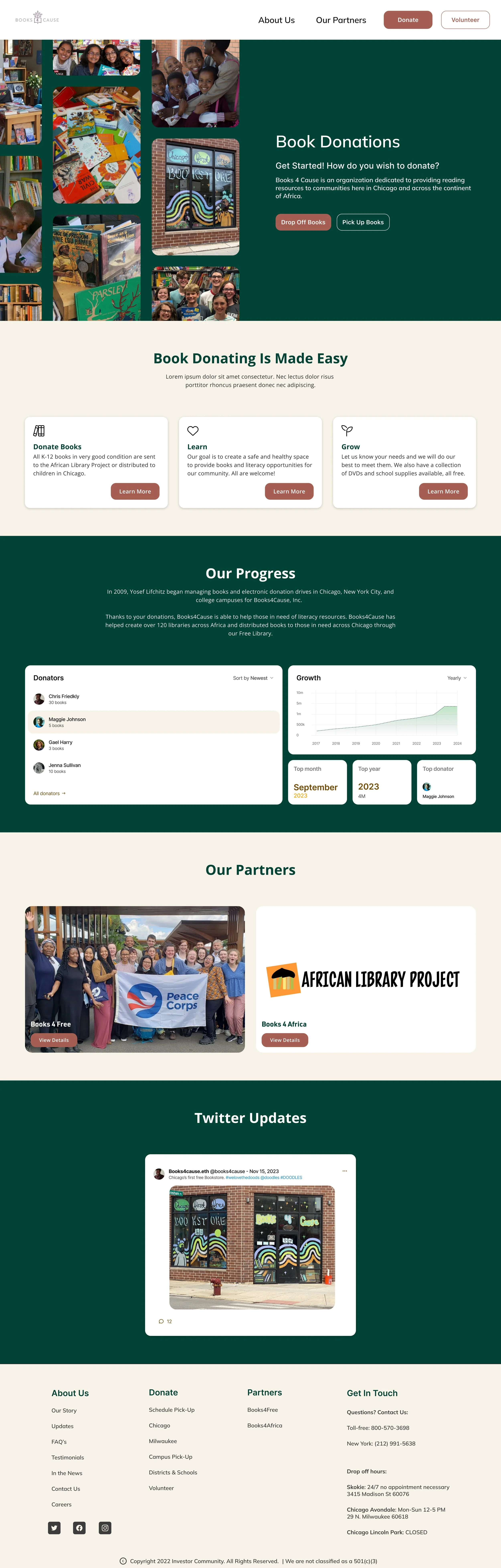
Users wanted to know more information about the organization and what it does.
Users liked seeing the mission statement right as they entered the website.
Final Product
Based on multiple feedback from 7 other peers, we continually iterated out design over the time of three weeks with some major improvements.
Homepage
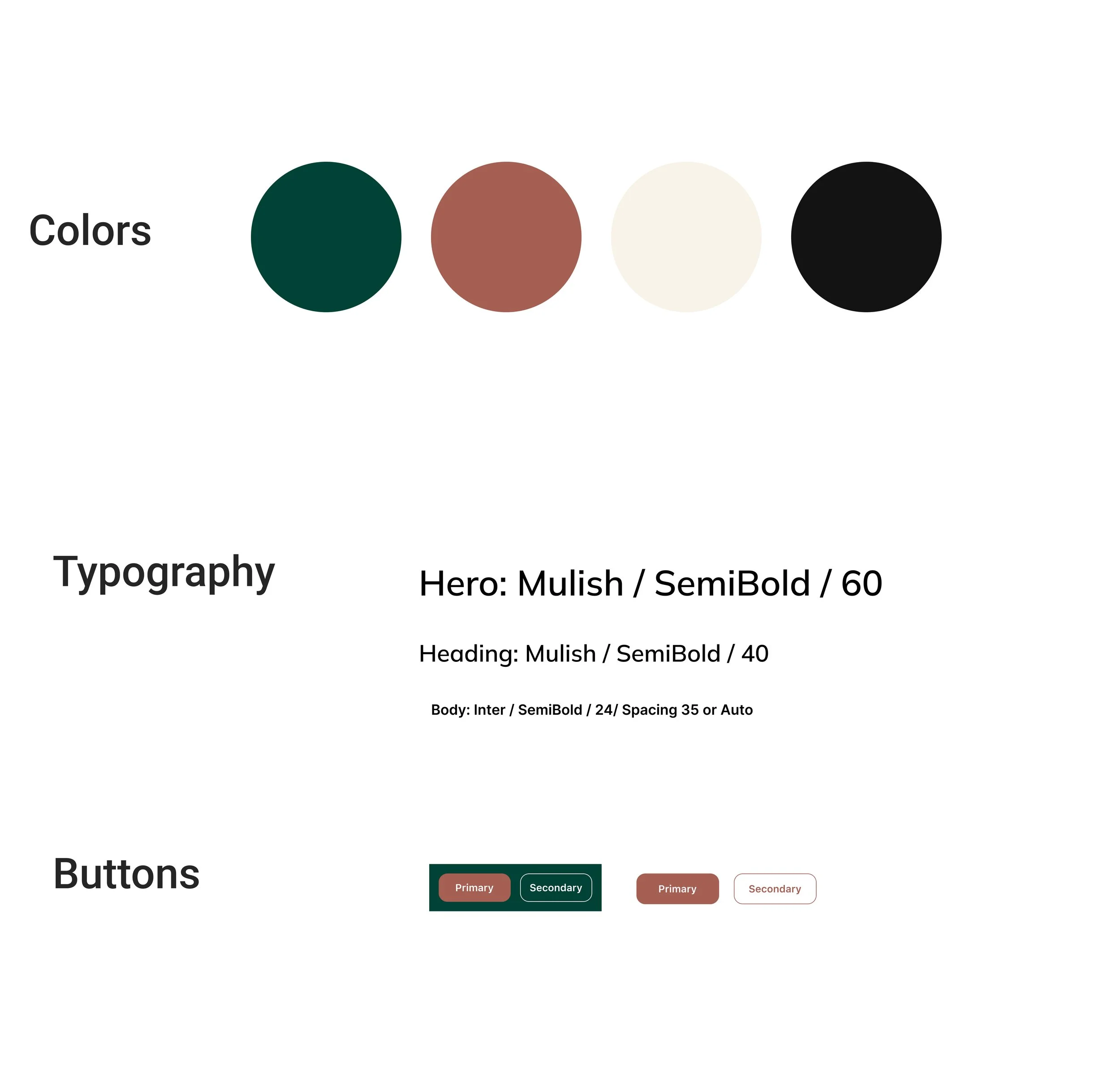
Style Guide
Reflections
These are very subtle redesign decisions, visually speaking, but this design decision preserves familiarity and ensures the user understands the new update for the website in the future.
User testing is the chef’s kiss in research. Always trust the user and their feedback towards the website through their experience.
Organization led to a free bookstore. Although we couldn’t collaborate with this organization, it turned into a great learning experience to find a bookstore that donates and gives books for free in our neighborhood.